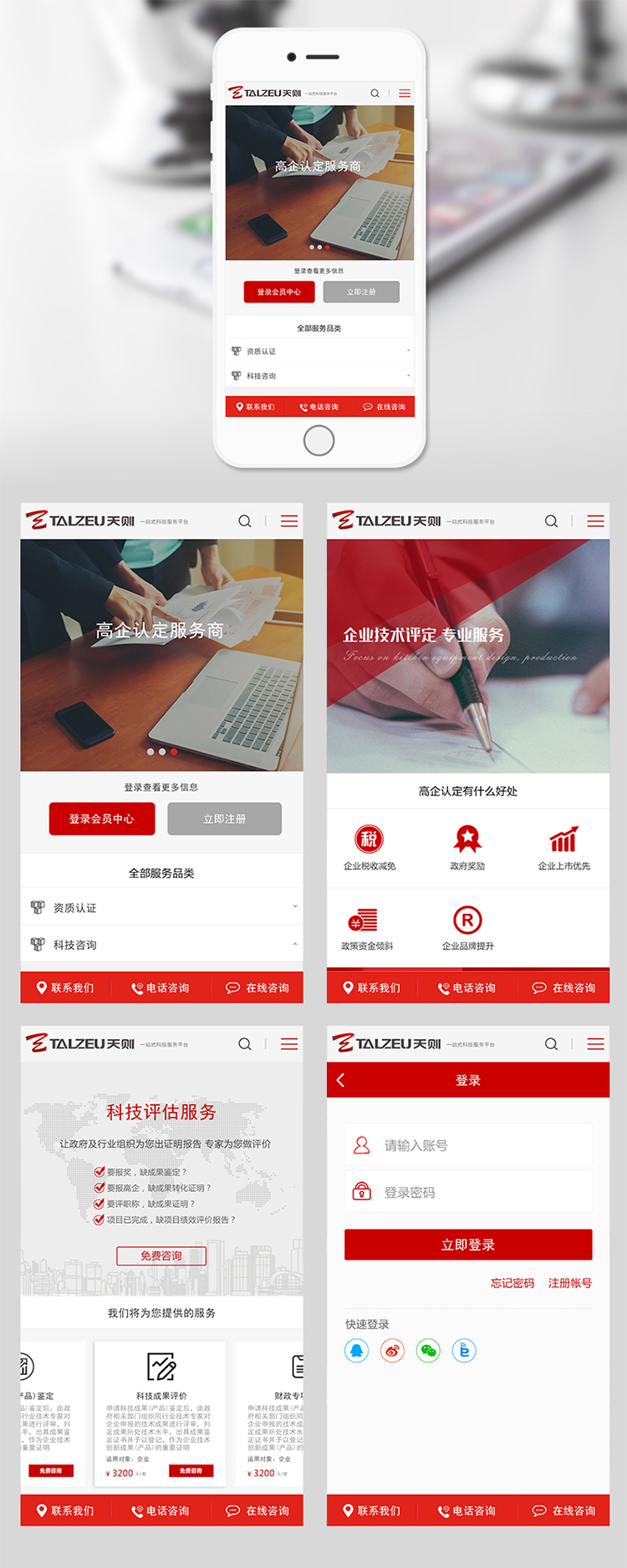
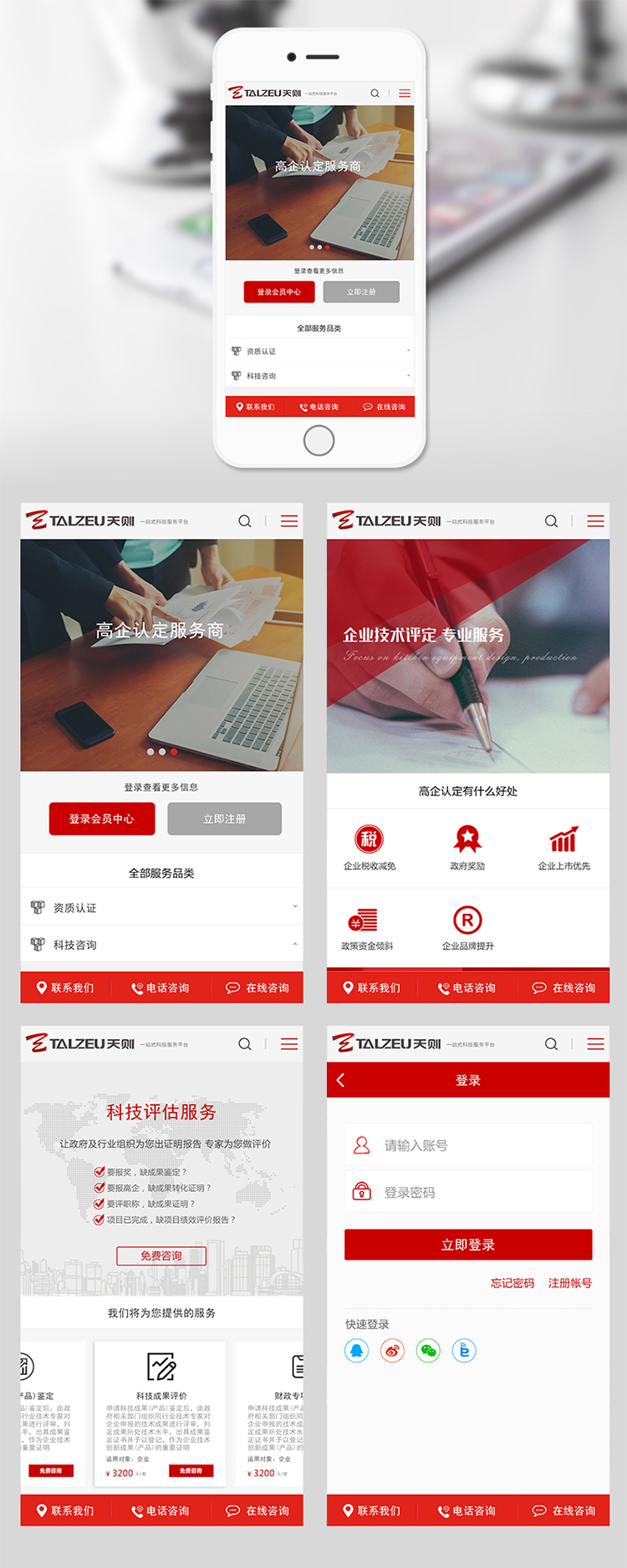
天則知識產(chǎn)權(quán)手機網(wǎng)站設計
在公司成立之初,在沒有考慮工作高效發(fā)展的時候,設計部幾乎對每一個項目都是全部重新設計,當時沒有能力也沒有意識到模塊的通用性原則。隨著公司發(fā)展,在大量人員進入公司后,各個部門在銜接配合中發(fā)現(xiàn)原創(chuàng)模塊不能讓設計前端后臺三個部門高效率配合,公司領導便提出了模塊通用性原則。
模塊通用性不是委曲求全,為了展示出個性的網(wǎng)站,如果強迫使用一些不符合內(nèi)容展示美觀性的模塊,那么網(wǎng)站就有山寨的感覺。模塊通用性也不是單純的復制粘貼。以下我舉一個鮮明的例子,以互聯(lián)網(wǎng)行業(yè)領頭羊阿里云網(wǎng)站和網(wǎng)易蜂巢網(wǎng)站來說明,具體網(wǎng)站效果,可以自己搜索進入官網(wǎng)查看。這兩個網(wǎng)站是平臺性網(wǎng)站,從上到下依次是:導航、幻燈片、產(chǎn)品分類、形象展示、企業(yè)客戶展示、版權(quán)。雖然內(nèi)容上面有一些出入,但是都在這些內(nèi)容之內(nèi)了。先說最上面的導航,雖然上面的菜單不一樣,內(nèi)容區(qū)域?qū)挾炔灰粯樱贿^他們都是logo在左邊,一級菜單在右側(cè),并且是純文字,沒有采用圖標+菜單的展示形式。再說幻燈片,雖然切換按鈕不一樣,幻燈片張數(shù)不一樣,但是他們都是一張1920像素寬度的圖片左右切換。往下,產(chǎn)品分類。

模塊通用性不是委曲求全,為了展示出個性的網(wǎng)站,如果強迫使用一些不符合內(nèi)容展示美觀性的模塊,那么網(wǎng)站就有山寨的感覺。模塊通用性也不是單純的復制粘貼。以下我舉一個鮮明的例子,以互聯(lián)網(wǎng)行業(yè)領頭羊阿里云網(wǎng)站和網(wǎng)易蜂巢網(wǎng)站來說明,具體網(wǎng)站效果,可以自己搜索進入官網(wǎng)查看。這兩個網(wǎng)站是平臺性網(wǎng)站,從上到下依次是:導航、幻燈片、產(chǎn)品分類、形象展示、企業(yè)客戶展示、版權(quán)。雖然內(nèi)容上面有一些出入,但是都在這些內(nèi)容之內(nèi)了。先說最上面的導航,雖然上面的菜單不一樣,內(nèi)容區(qū)域?qū)挾炔灰粯樱贿^他們都是logo在左邊,一級菜單在右側(cè),并且是純文字,沒有采用圖標+菜單的展示形式。再說幻燈片,雖然切換按鈕不一樣,幻燈片張數(shù)不一樣,但是他們都是一張1920像素寬度的圖片左右切換。往下,產(chǎn)品分類。

上一篇:五創(chuàng)物聯(lián)大宗商品網(wǎng)頁設計